SugarCRMネタ。
Relateフィールドでは、Autocompleteが効いてリレート先のデータをサクッと指定する事ができます。今回はこのAutocompleteを自分で書いたHTMLにも適用する方法をメモ。
SugarCRMのAutocomplete
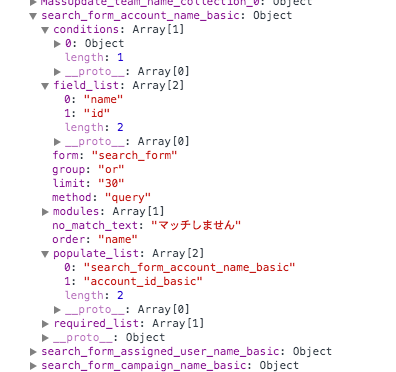
SugarのAutocompleteは、グローバル変数sqs_objectにその設定が書いてあります。
中身を見るとなにやら面倒くさい感じのオブジェクトになってますね。。

そしてEditViewやListViewのロード時にenableQS関数が実行されることで、Autocompleteが有効化されます。enableQSの中で、sqs_objectsを参照してなんやかんややっております。
HTML(Smarty)
何はともあれ実装してみます。
<input type="text" name="hoge_name" id="hoge_name" class="sqsEnabled" value=""> |
ポイントは、class属性にsqsEnabledを指定すること。
これをやっておかないとenableQSの中でスルーされます。
JavaScript
特別なことをするでもなく。。。
$(function() { |
もちろんこのままでは動きません!
大事な大事なsqs_objectsを生成します。
sqs_objectsを生成する
見よう見まねでオブジェクトを書くのは面倒くさいので、Sugarに組み込まれているクラスを利用します。
※JSON文字列をJavaScriptのsqs_objectsに展開するところが非常に雑ですが、例のため簡略化させて下さい。
|
これで動くと思います。
sqs_objectsのJSONをHTMLに渡すときは、「SmartyからJavaScriptに値を渡す」で書いたdata属性を使ってやりとりをするとよさげです。
まぁAutocompleteできるならばやりたくないよね…