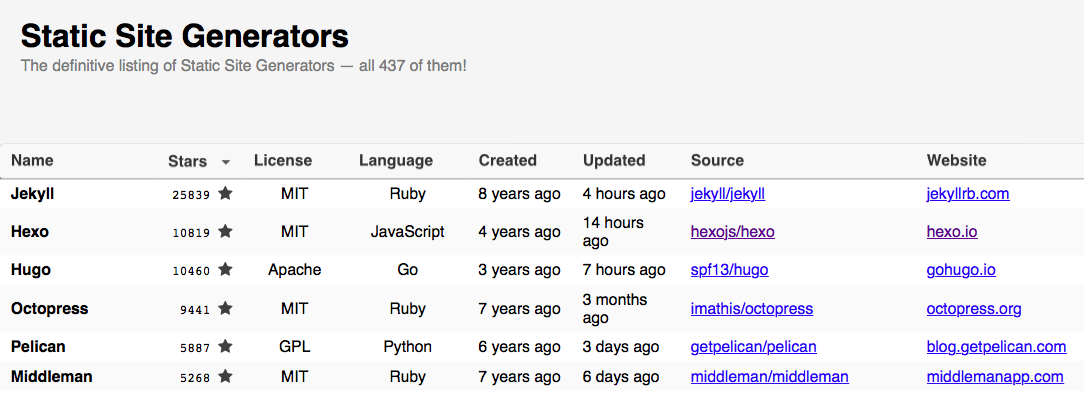
いい加減Middleman v4系にアップデートしなければと思いつつ、他のジェネレータはないのかとStatic Site Generatorsを見てみるとHexoやHugoがキテるっぽい。どうせならすべてNode(JavaScript)で完結したいと思っていたので、このブログをHexoに完全移行することにした。

Hexoに移行するにあたって
郷に行っては郷に従えということでデフォルトHexoに従いテンプレートエンジンとCSSは以下の通りに移行した。
| Middleman | Hexo |
|---|---|
| SASS | Stylus |
| Haml | EJS |
SASSはborbonを使っているので代替フレームワークはkouto swissを採用。大体はそのまま移行できるが、modular-scaleなど細かいところで違いが見受けられたのでドキュメント見つつ修正を施した。ポイントは以下の通り。
- modular-scale
- Stylus記法
- Partialのimportはアンダーバーまで書く
テーマの移行はHexo関係なくStylusとEJSを黙々と書けば良いので、以下ではHexoの仕様に合わせるところを主にあげたいと思う。
リソースはどこで管理すべきか
画像の管理はAsset Foldersという機能があるのでそれを使うと良いらしい。
が、記事ごとにディレクトリが生成されてウザいのでsource/assets/imgの中で管理することに。デプロイした時にはsourceがドキュメントルートになる。どうやらテーマのsourceも同じ構成にしておけばhexo generateした時にマージされて配置される。例えば、
- source/assets/img/post-image.png
- theme/{theme-name}/source/assets/img/theme-image.png
上の 2 つの画像はhexo generateすると以下のように配置される。
public/ |
この動きはsourceディレクトリ配下のすべてのファイルに適用される。
Asset Pipelineが欲しい
MiddlemanにあってHexoにないもの、それはAsset PipelineってことでJavaScriptなどは自前で結合する必要がある(まぁしなくても良いけど)。この辺りは Gulpで自動化しつつ、jQueryなどのライブラリやプラグインはnpmで管理することにした。ついでにES2015で書きたいのでBabelを導入。
cd theme/rythgs |
ファイル結合してbabel通して保存する簡単な処理を書きます。
var gulp = require('gulp'), |
package.jsonからライブラリを自動で読み込みたいが、そこまでする量ではないのでベタ書き。テンプレートではall.jsのみを読み込むようにしておく。
{ |
ES2015 を使うので.babelrcに設定を書く。
自動で圧縮してくれるが圧縮は後述するプラグインに任せるのでオフっておく。
プラグインで拡張する
必要なものは大体プラグインで用意されているのでnpmでインストールする。
hexo-all-minifier
html, css, js, imageを圧縮する。**hexo serverの時も動作してしまう** のでhexo generateの時だけ有効化するのが良い。この辺り自動でやってくれるようにならないだろうか。
hexo-browsersync
言わずもがな。自動リロード。
※これ使ってるとHTMLのお尻が文字化けするバグがある。
hexo-deployer-git
GitHubにデプロイするのに必要。
hexo-generator-feed
atom.xmlの出力。
hexo-generator-sitemap
sitemap.xmlの出力。
そんなわけでMiddlemanからHexoに完全移行し快適なブログ環境が整った。
Middlemanと違ってテーマが完全に分離できて一から作るのも楽。そして何と言ってもNodeで完結するようになったのが個人的に大きなポイントでございました。あ、コード表示がhighlight.jsでちょっとリッチになったのも嬉しい :-P

