サイトデザインを変えた時に記事部分にはVertical Rhythmの手法を取り入れて縦のリズム感を出したつもりでしたが、その他のフォントサイズやマージン、パッディングは「だいたいこれくらいがしっくりくる」という感じで決めていたので、全体の統一感がてんでバラバラでした。なので、今回はサイト全体にもVertical Rhythmを取り入れるためにSASSを書き直すことにしました。また、フォントサイズにおいてもModular Scaleの原則に従い設定することにしました。
Vertical Rhythm
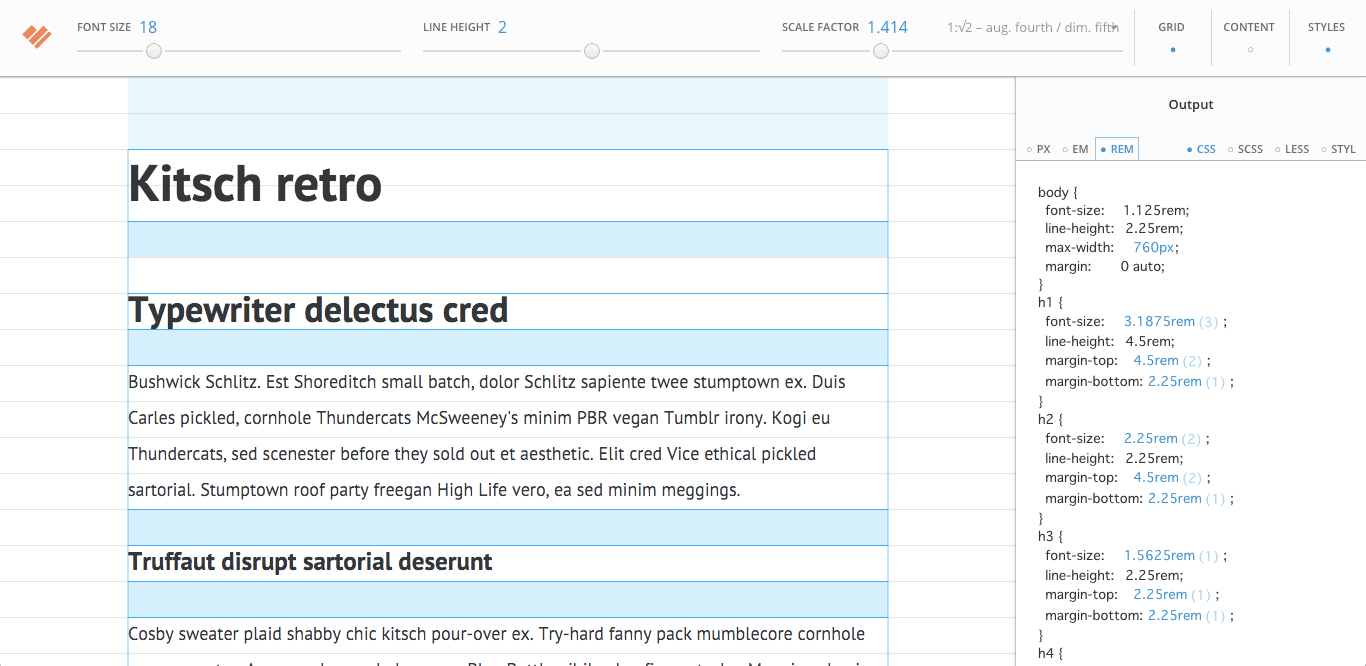
Vertical Rhythmの基準を決定するにはGridloverというウェブアプリが便利です。しっくりくる値を実際に確認しながら決定することができます。もともとこのサイトはフォントサイズ18pxを指定していたので、line-heightはその倍である36pxにしています。

Scale Factorには白銀比 (1:√2)を設定しました。日本人に馴染みのあるのは白銀比らしいですよ。キャラクターなどにも採用されていて親しみやすいちょっとカワイイ系の比率。らしい。
Modular Scale
Gridloverが計算してくれたFont size、Line Height、Marginをそのまま使ってもいいのですが取り回しが悪いので、BourbonのModular Scale機能を使ってSASSを組みます。スケールは白銀比を使うことにしたので以下のように設定します。
// Modular scale |
代表的なスケールはデフォルトで変数に切られているので、それを設定するだけ。$modular-scale-baseは18pxではなく1remを指定しました。ルートのフォントサイズに合わせて変化させるためです。
使用する場合は、modular-scale関数を呼び出すだけ。
.hoge { |
いちいちmodular-scale指定して呼び出すよりは0から4くらいまでを変数に入れて使い回すのが良いでしょう。marginは「何行分のスペースを作るか」でLine Heightで計算します。2行分であれば$modular-scale-base * 2 = 2remです。
おわり
今までなんとなくで設計していたタイポグラフィやレイアウトを理にかなったやり方ですることで一段上の説得力が生まれますね。多分。。デザイナーじゃなくとも意識していきたいところであります。

しかし画像やborderを入れると絶対にズレて厳密にはすることができないのでどこかで妥協しなければなりません。要はちゃんとまとまりやリズム感を出すことができればいいのではないかと。
